First Steps
Learn how to download a sample app from the AppLibrary and deploying your first workspace. Subsequently, you can start coding.
First time landing
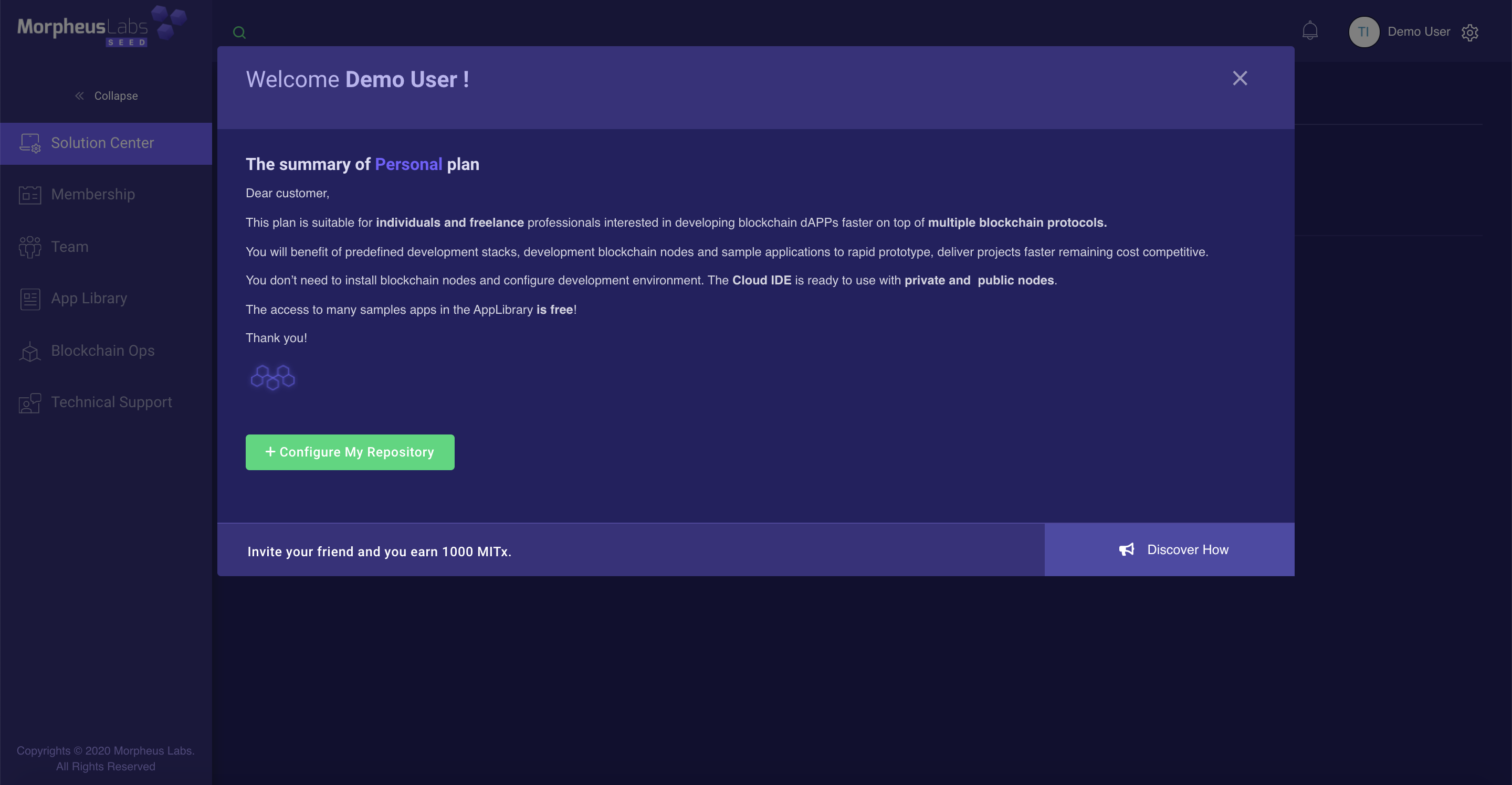
After registration, you will be landing on the welcome panel that will guide you through the configuration process.
Please click on Configure My Repository button to proceed. If you close this panel from the X button, you will have the chance to open it again clicking on the Settings->Preferences located in the upper-right corner.

Welcome screen
Proceed to My Repository configuration as explained in Configure My Repository page
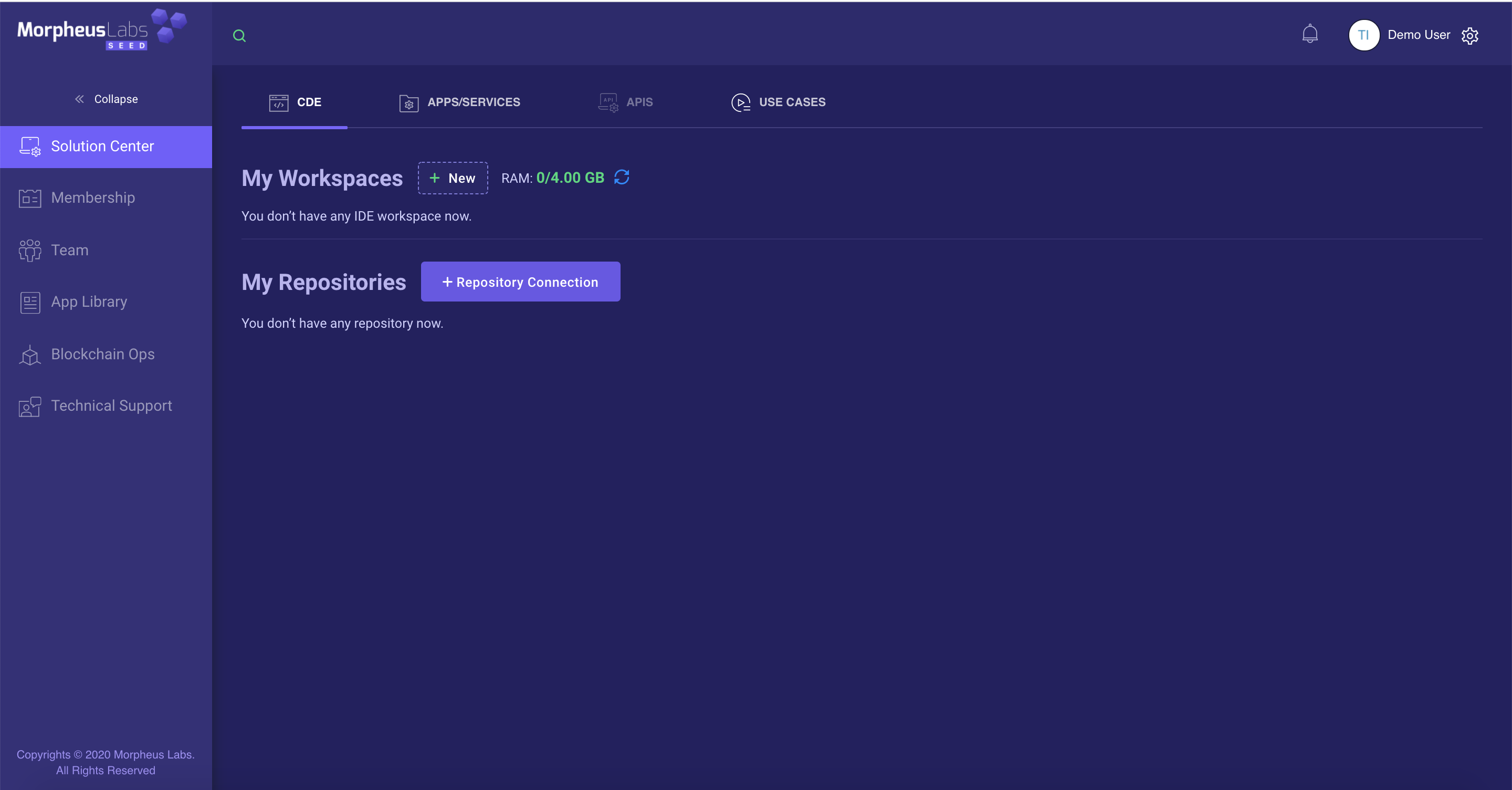
Note: My Repository can be configured also from theSolution Center - > CDE by clicking on the button Repository Connection as in the next image.

Repository Configuration button
The multifunctional Panel
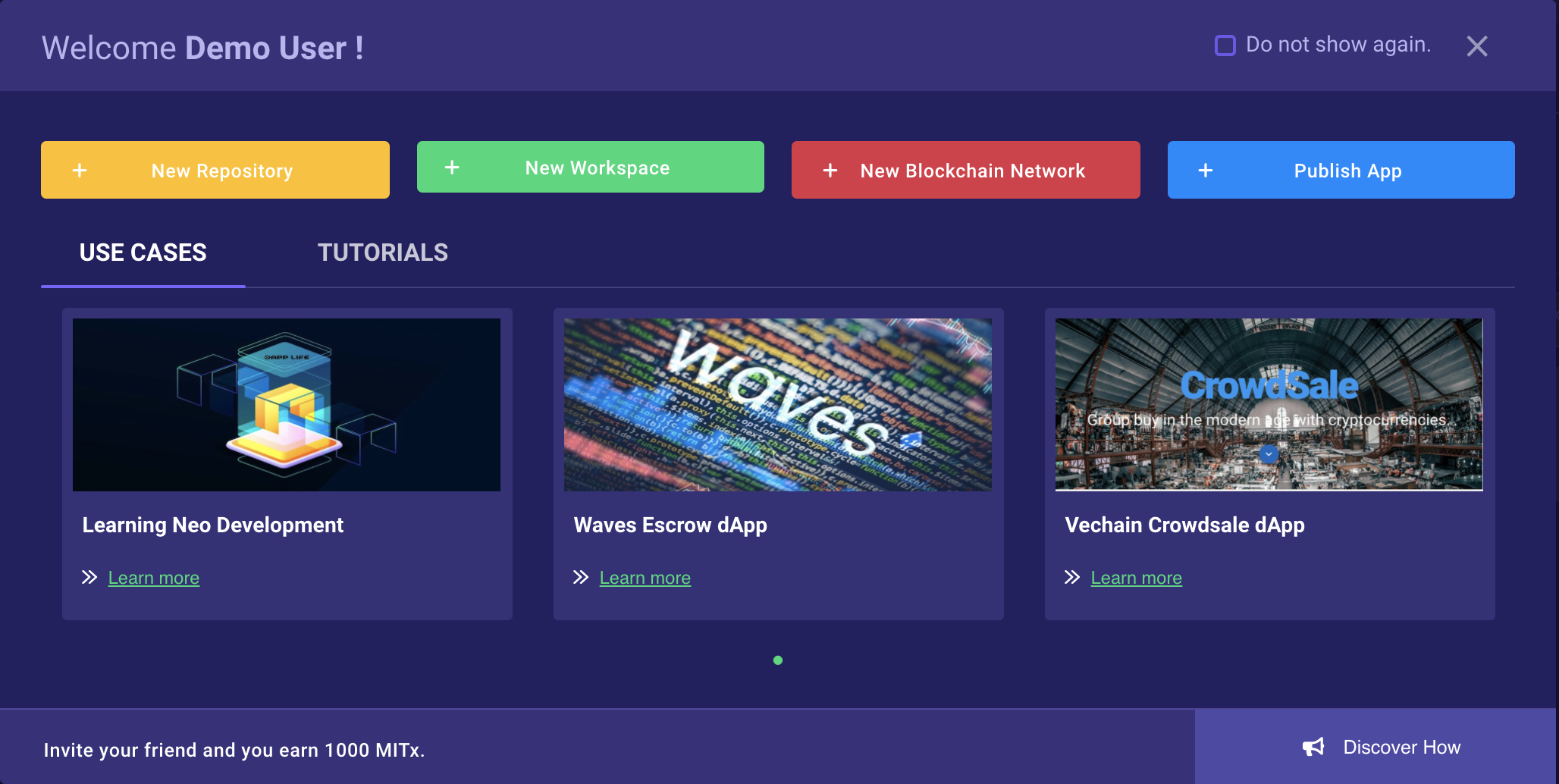
After repository configuration, the welcome panel will display a series of functions. Horizontally, there are four shortcut buttons each of them will direct you to the respective platform function. Therefore, you can:
- Create repository
- Create workspace
- Create blockchain network
- Publish an App
In the middle, there are two tabs for platform use cases and video tutorials.
*Note: For expert users, you can proceed and silence this pop-up panel from the checkbox situated on the upper right corner.

Multifunctional panel
Download a Sample App
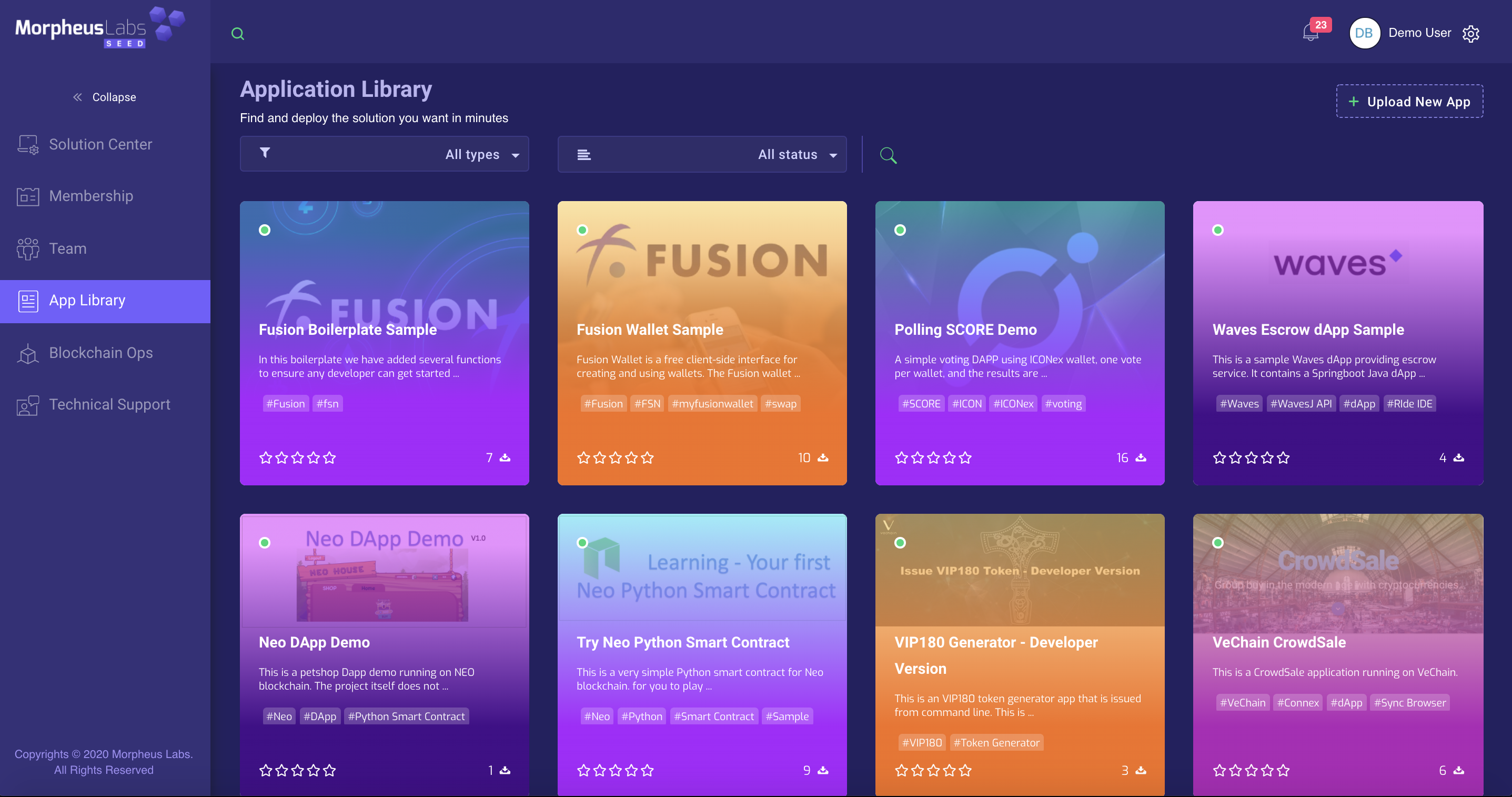
Click the App Library in the side-bar menu, choose any sample app, then click the “Download” button.

Download an app from our AppLibrary.
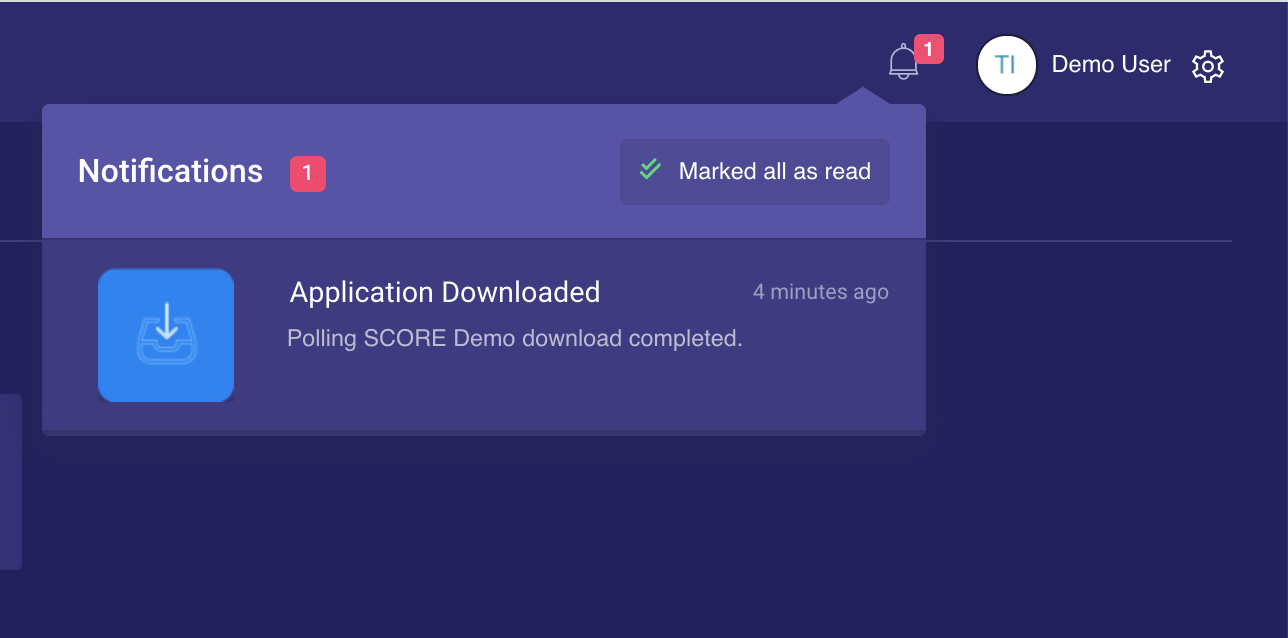
- Once the download is completed, click on “Dashboard” in the side-bar menu. You will see a new Repository added on the Dashboard. The download progress is indicated in My Repository. When the download is completed you will also receive a notification.

download completed notification
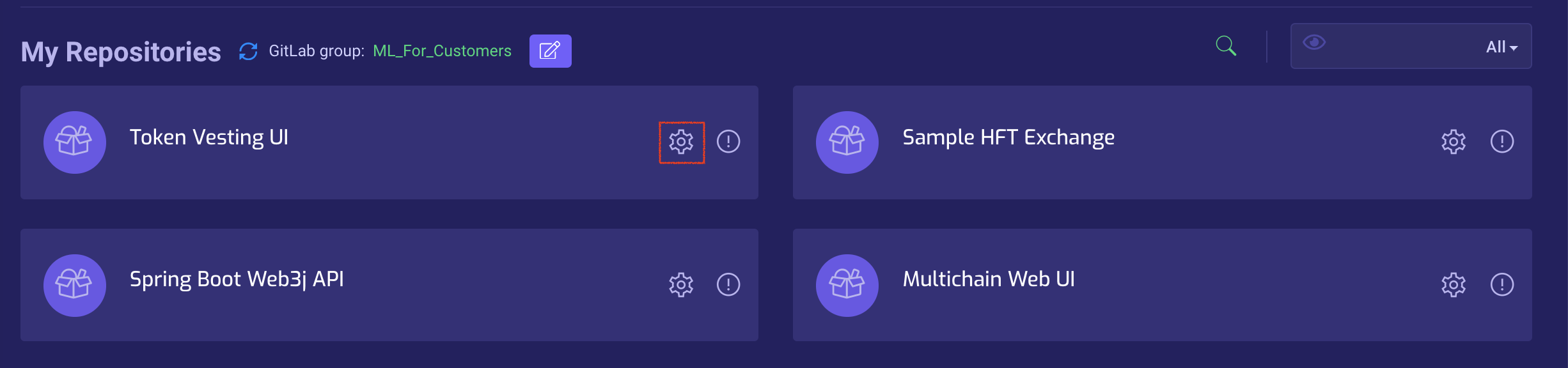
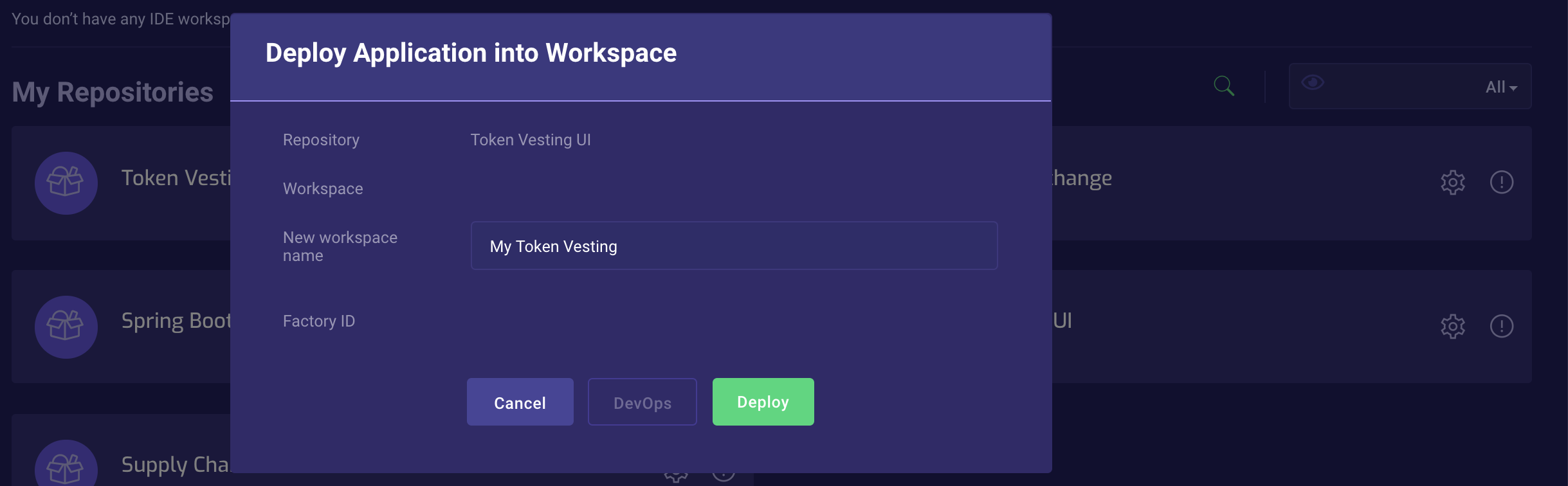
- Click on the Settings icon, then deploy as shown into the next two images.

Deploy App From Repo Step 1
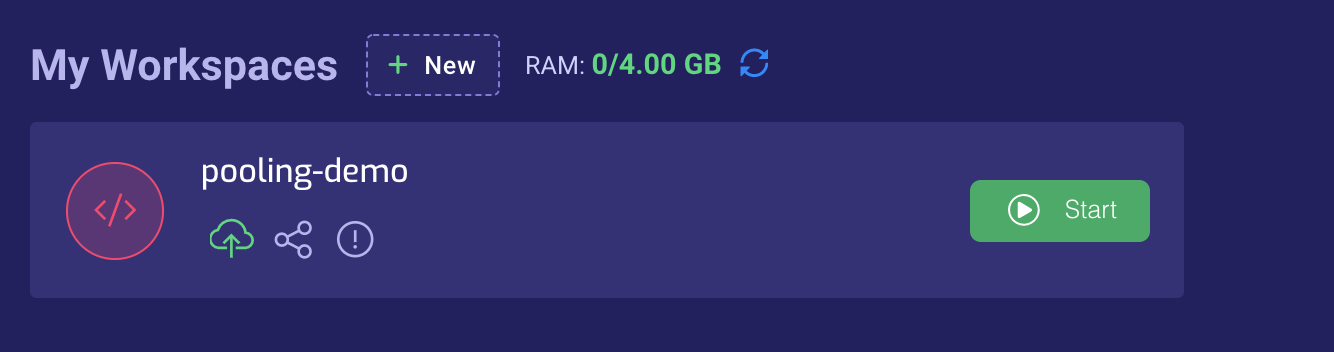
This will create the workspace. You will see your new workspace under My Workspaces.

Deploy App From Repo Step 2
Open the workspace
- Click on the workspace play icon to kickstart the workspace, then click on the workspace name to open the IDE.

The Workspace
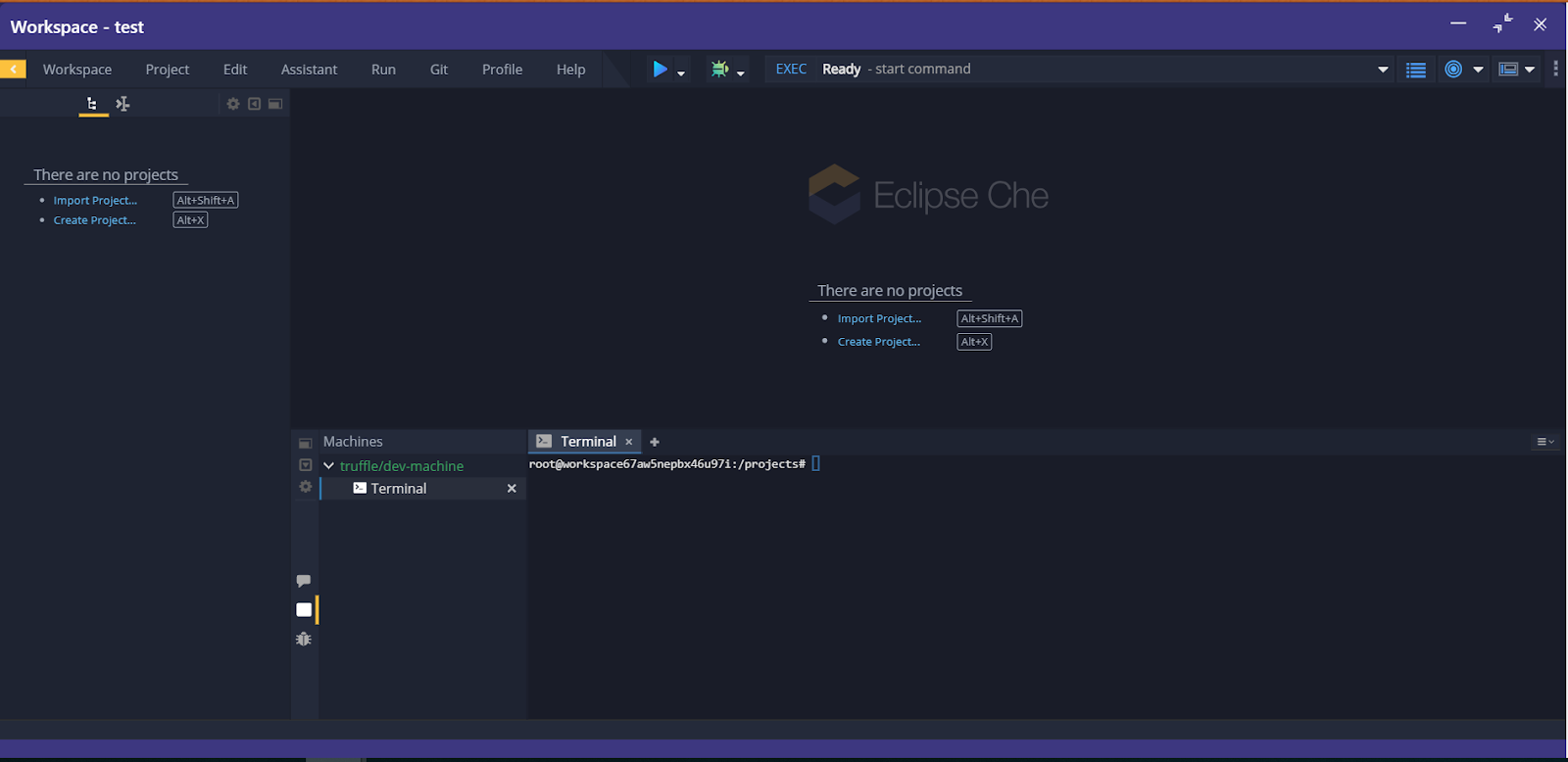
- Depending on the application downloaded, you should see the IDE that can be VsCode or Eclipse style. :

Eclipse IDE on BPaaS
Read Manage workspaces for more information about managing workspaces.
Start coding
We support various programming languages when using an implementation of Eclipse style IDE or VsCode IDE in the cloud. Here are some examples:
JavaScript
Python
Go
Solidity
Ride (Waves)
.NET
C#
C++
Java
TypeScript
Read here for more information programming in the stacks section.
Updated 10 months ago
