Connecting the Smart Contract to a WebApp, step-by-step
The final step in the development of our smart contract is to distribute it through a Web application so, people can interact with it through a Web Browser + Metamask.
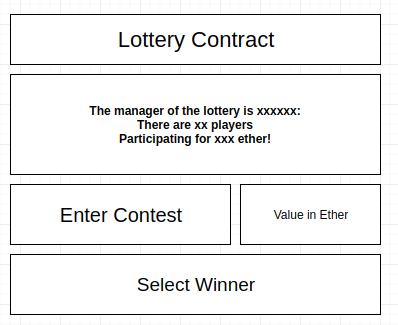
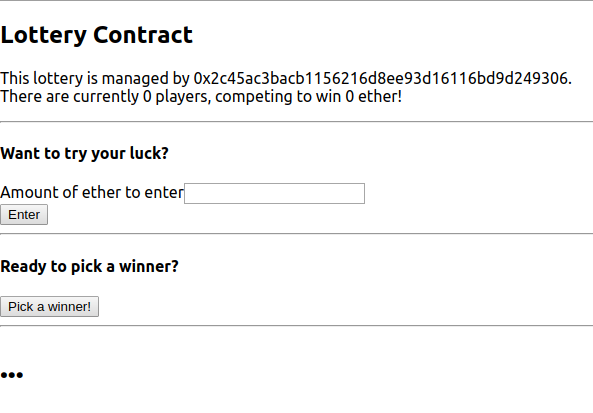
As a reference, the simple Web application we will build should resemble this mock Up.

The Web development framework we are going to use is React.
We need to create a robust client-side application that can manage the Private keys of the users safely, on their machines, and only send signed transactions through the network, to be included in the Ethereum blockchain.
- Let’s start by installing create-react-app.
$ npm install -g create-react-app- Then, inside our application directory, we will run the command:
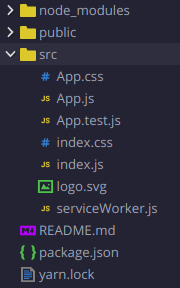
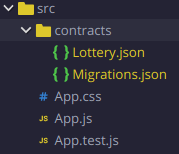
$ create-react-app lottery-reactThe lottery-react directory should have the next structure, once the creation process ends.

- Let’s run the server to check that everything is working correctly so far:
$ cd lottery-react
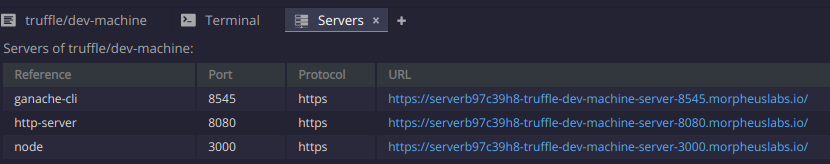
$ npm run start- We can see a live version of the WebApp by opening the servers tab, and clicking on the node server.


We should see a live application running from our workspace, deployed to the WorldWideWeb.

The link, to Learn React, is a good start if the next steps feel overwhelming.
Or just for a brush in JS Web development.
Now that we know the server is running, we can begin our integration process.
- We will create a symbolic link, symlink, to reference our compiled Smart Contract to the new React application.
$ ln -s /projects/lotteryapp/build/contracts/ /projects/lotteryapp/lottery-react/srcThe symlink will create a file that will let us interact with the ABI (abstract-binary-interface), and deployment address of our lottery contract.

- Inside our src sub-directory, we will create two new files:
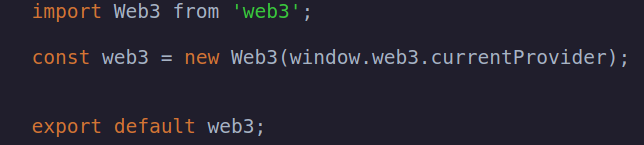
$ touch web3.js lottery.js- Editing web3.js:
A. First, inside web3.js, we will write 3 lines, to instantiate a Web3 object that uses the web3 provider injected by Metamask in the browser of each user.

B. Let’s make sure to have web3 in our system:
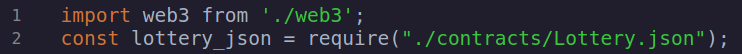
$ npm install -g web3- Editing lottery.js:
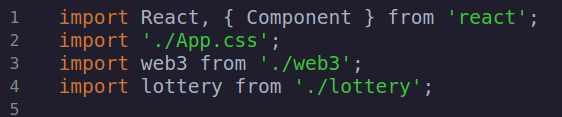
A. First import the instance of web3 we just created, as well as the Lottery.json file from the contracts symlink.

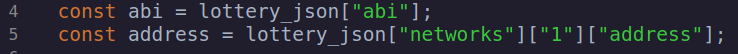
B. In the lottery_json there constant, we can now find the ABI of our lottery contract, as well as the address of its deployment.

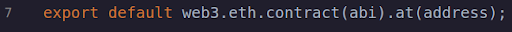
C. In the last line, we create and export an instance of our lottery contract, so we can use it in our WebApp.

- It is time to edit the App.js file.
A. The last 2 lines, reference the web3.js and lottery.js files we just created.

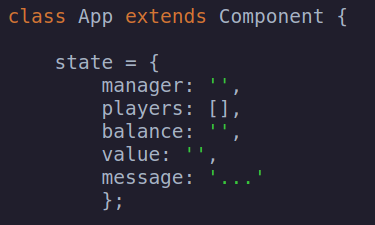
B. We then create our React component along with 5 state variables, which will be used to show information to the user.

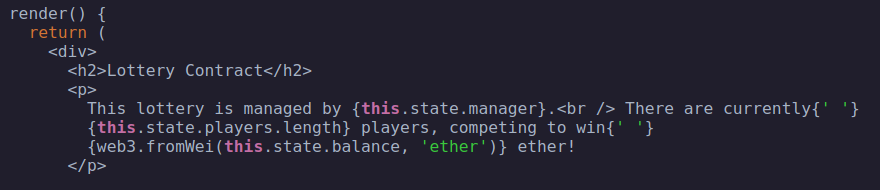
C. Our render function, reads the state variables, and presents them as a paragraph.

We can see what the manager’s address is, how many players are participating, and what the total prize is.
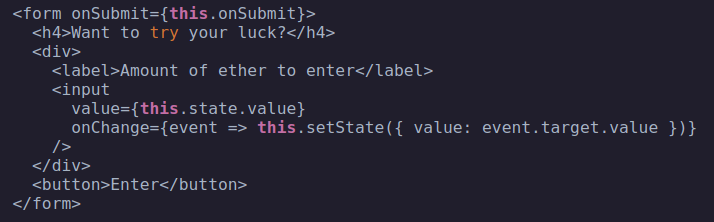
D. Next step is the definition of the form to enter the lottery:

In this form, the users will input the value they want to send from their ethereum account to the lottery, so they can join the contest (more than 0.1 ether).
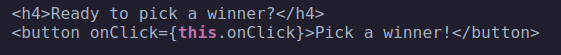
E. The next element of interaction is the button to randomly select the Winner, which can only be triggered by the manager.

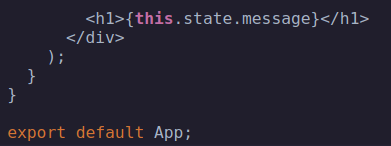
F. Last, but not least, an information message to let users know the state of the transactions.

The UI elements are now in place. It is time to integrate the HTML + JS functionality with the power of the Ethereum Smart Contracts.

- The first step is to synchronize the state variables with the live information of our contract instance in the blockchain, so we can show it as soon as the app component renders in the browser.
To do that, we make use of the function componentDidMount().

Inside the function, we update the relevant state variables:
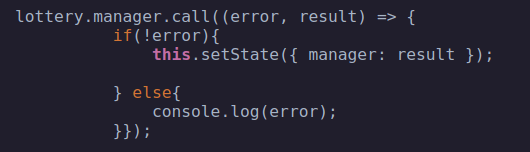
A) manager address. By calling the manager variable from our lottery instance.

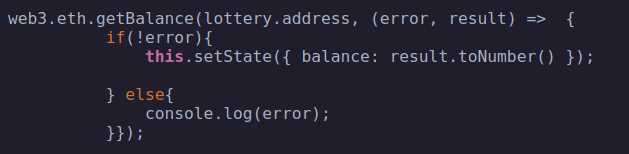
B) The balance, by passing the address of the lottery, to web3.eth.getBalance.

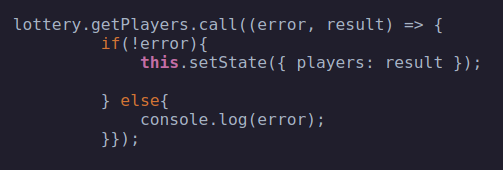
C) The array of players in the contest. Calling the getPlayers function from our contract.

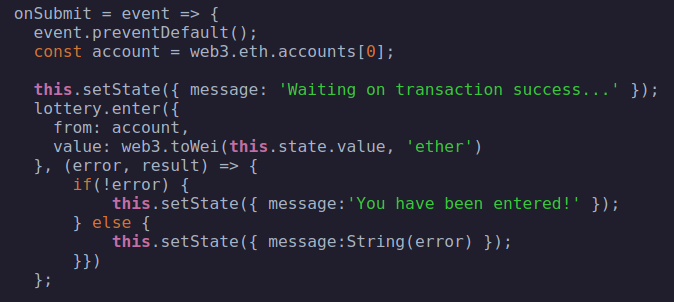
- The second part is to program the behavior of submitting the form to enter the lottery.
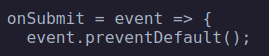
A) First we add the event.preventDefault(), to avoid the HTML from submitting itself when the page renders.

B) Get the account address, of the MetaMask client, running in the user’s browser.
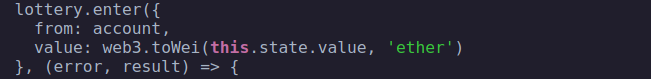
C) We send a transaction to the enter function of lottery, with the amount in ether the user put in the value field.

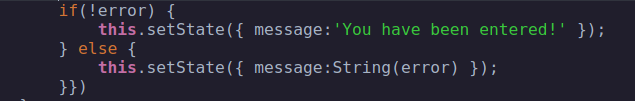
D) We change the message state, according to the success or failure of the transaction.


The onSubmit() function is supposed to look like this.
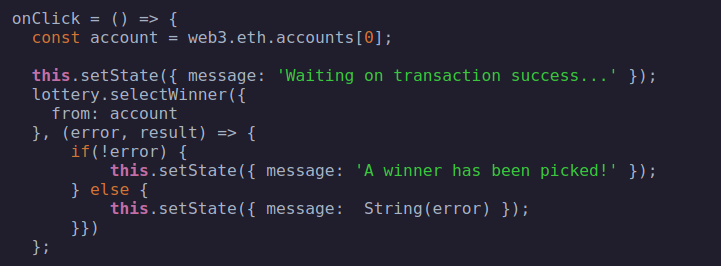
- The third and final part of our app.js file concerns the behavior of the Pick a Winner button.
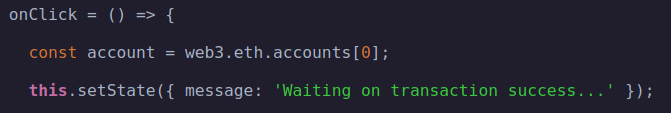
A) We name the function, select the account address from Metamask, and give a state a message:

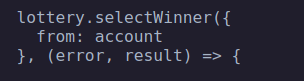
B) Make a transaction to the SelectWinner function of lottery.

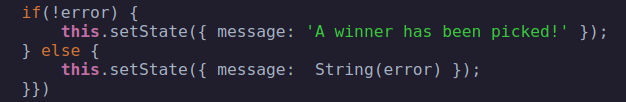
C) Change the state of Success or Error Message.


The onClick() function should resemble this.
The development of our WebApp has finished.
It is time to run the app with the command:
$ npm run startHead to the URL where our workspace exposes the server, and manually test the application.

Initial State

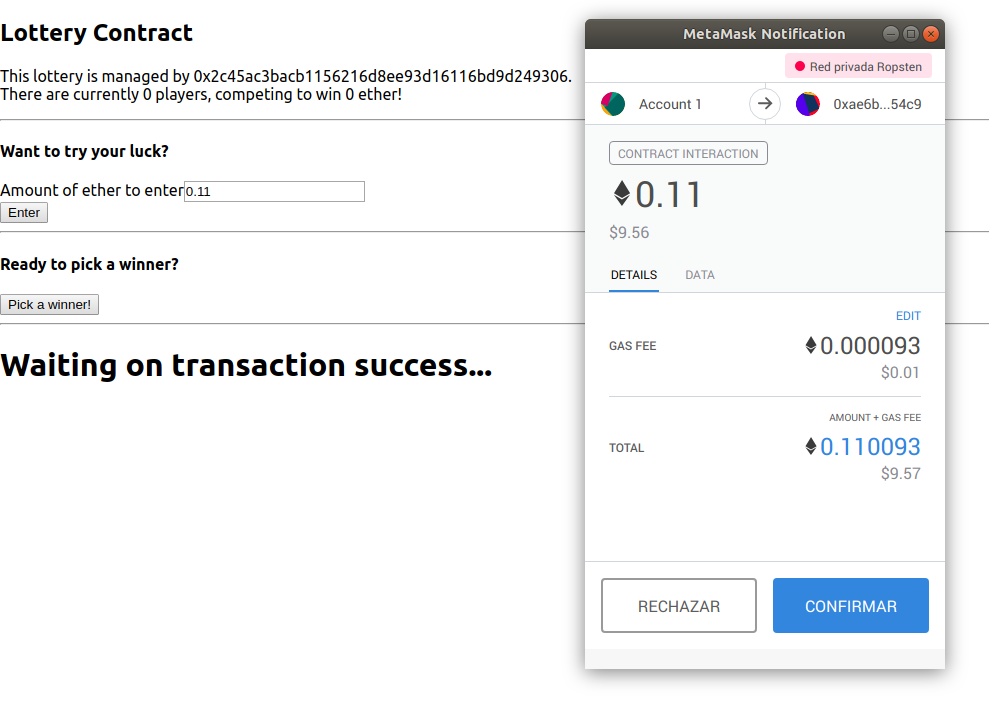
Enter Lottery

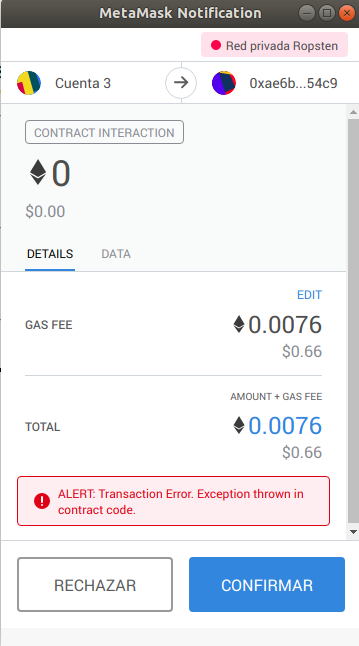
Selecting Winner - account different than manager

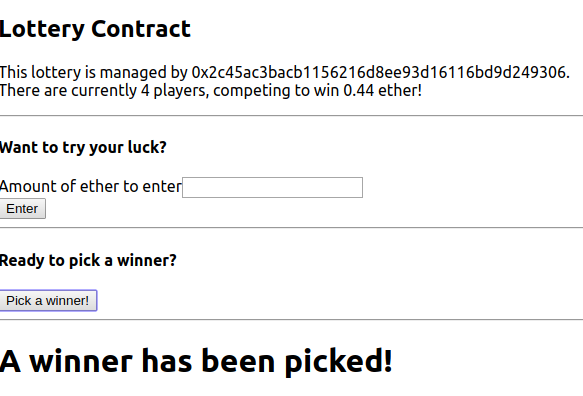
Selecting Winner - manager account
Updated 9 months ago
